- 通知栏中的今日扩展
- 分享扩展
- Action扩展
- 图片编辑扩展
- 文件管理扩展
- 第三方键盘扩展
注:此教程来源于的《iOS8 by Tutorials》
关于App extensions 的原理,即How extensions work
首先App扩展是一个App功能性上的扩展,它并不独立与你原来的App,也就是说在给App Store提交的时候是打包到原有App中一起提交,它们并不是独立的App。其次,App的每一种扩展都有自己单独的API接口,如在今日扩展中,系统提供调用的是NCWidgetController.h与NCWidgetProviding.h。然后,App扩展部分并不在你App主进程,而是单独的进程,而且每一个扩展都有自己单独的进程,与在iOS上运行的App工作方式不同,一种相同的扩展可以在多进程下运行。
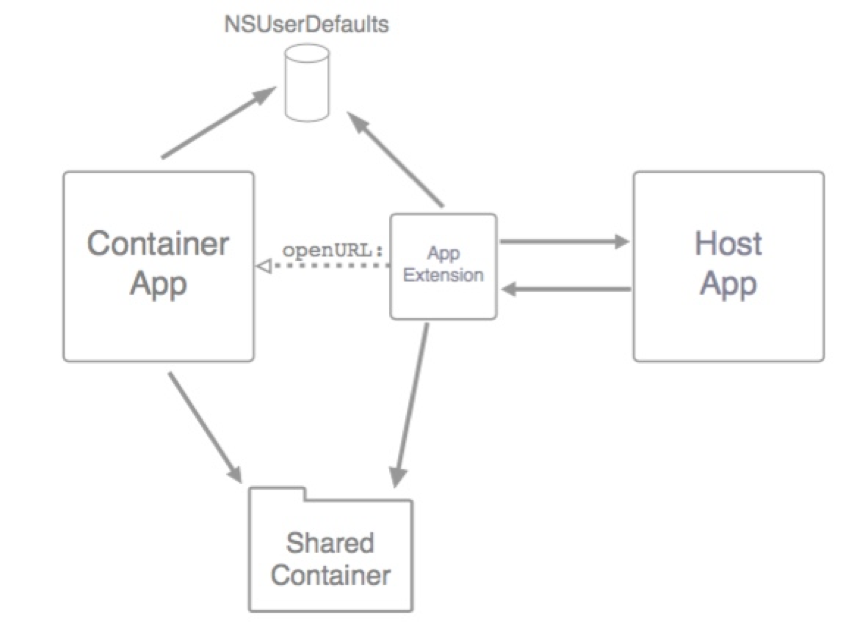
为了说明扩展的运行原理,先上一张图:

其中
App Extension:被唤醒的扩展部分
Container App:被唤醒的扩展App
Host App:唤起扩展的App
Shared Container:共享的数据容器
举个例子:当你在某个App中调用了分享功能,此App支持分享到Sina微博,这时Sina的扩展部分App Extension被唤醒,你唤醒分享功能的App叫做Host App,直到你完成分享,最后上传网络数据完成后,扩展进程被关闭。
在扩展运行中,它都在进行一个交换数据的桥接作用,但是它并不能提供两个App进程间的通信功能,就如上图,扩展并不直接和Container App进行通信。很多时候,Container App甚至并不运行,这也保证了扩展的轻量化。
如果扩展一定要和Container App进行通信,可以有以下几种方法:
1 //1.调用openURL(),它是UIApplication的一个方法,然而,在扩展中并没有UIApplication对象,Apple提供了新的接口:在NSExtensionContext中有下面的方法:2 - (void)openURL:(NSURL *)URL completionHandler:(void (^)(BOOL success))completionHandler3 //2.建立一个shared data container:使用NSUserDefaults存取数据、直接建立一个文件负责数据存取
通知栏中的今日扩展(Today extensions)
在iOS8中开发者可以在通知栏中定制自己App的今日界面显示,如下图:

开发者在自己App中名为TodayViewController中可以自定义任意的界面显示,包括UILable、UIButton、UIImageView等等基本视图,也可以自定义TableView等复杂的视图,这里就以一个货币App做演示。
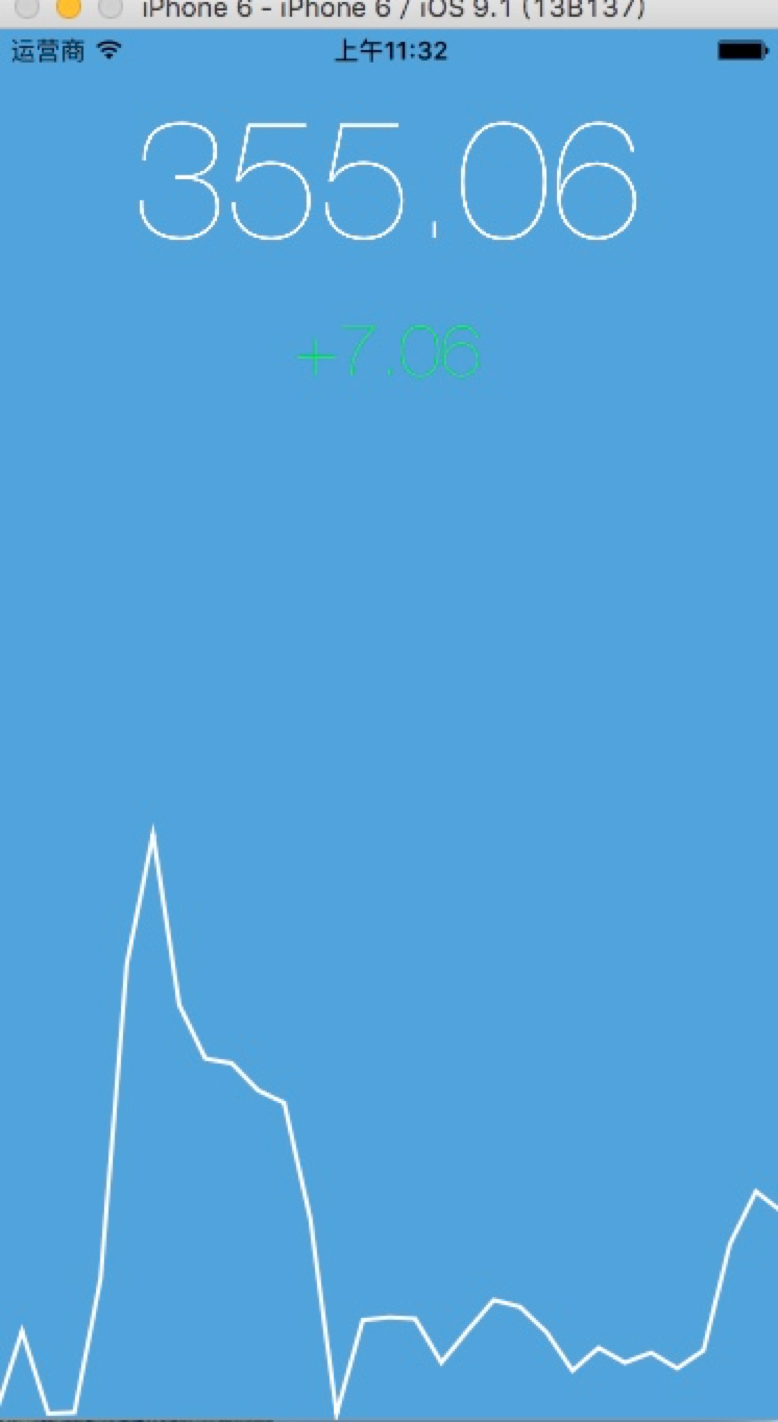
这是一个关于Bit Coin的App,首先原有App界面如下:

在App中显示今日的比特币的报价和涨跌幅度,下方显示的是过去一个月的涨跌图
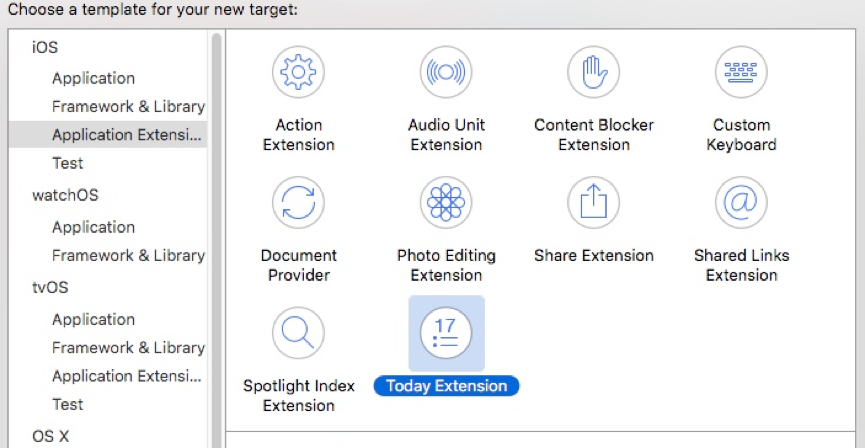
我们要做的是将这个视图在通知栏中的今日扩展中展示,首先在Xcode中File—>New—>Target

之后建立你App扩展的名字,最后会出现对话框问你“if you want to “Activate BTC Widget scheme?”.
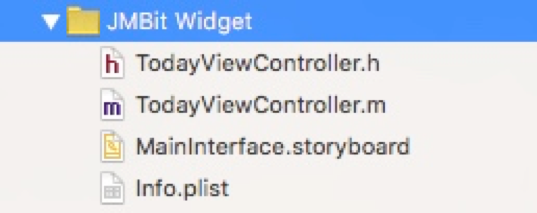
点击Activate之后会多出一个文件夹:

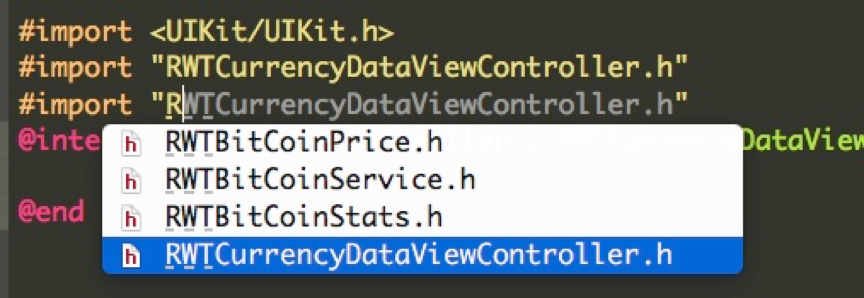
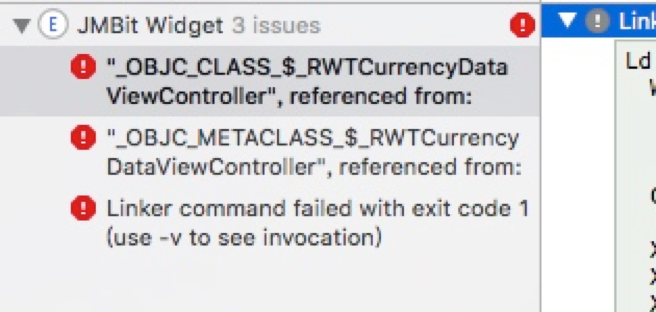
在这里面就是你设置今日扩展界面的vc部分,需要注意的是,新建项目中的文件可以包含原有的头文件,但你使用后Xcode就会报编译错误


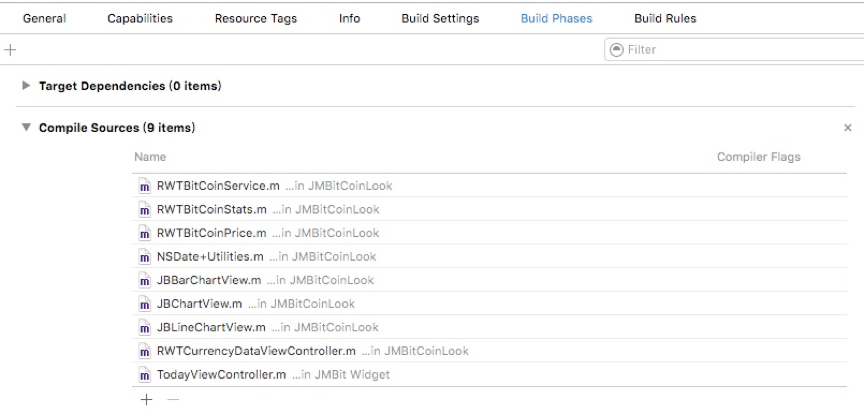
此时,原来在Build Phases中只包含了TodayViewController.m,在这里需要手动添加需要的其他.m文件才可以

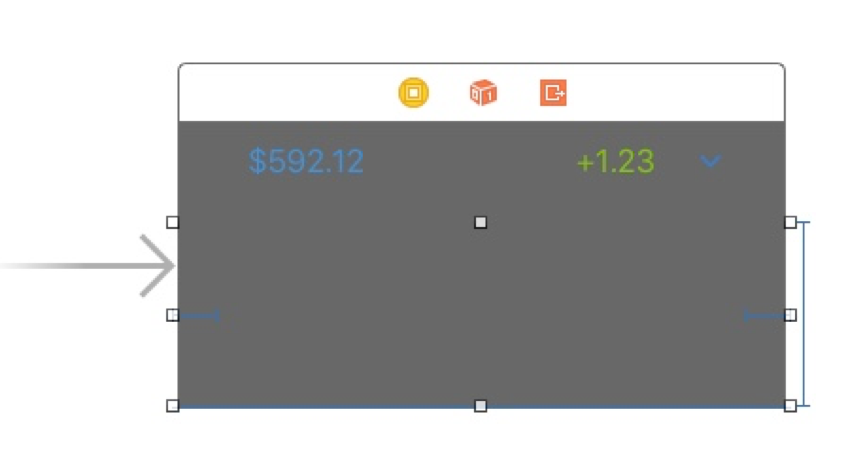
之后对MainInterface.storyboard进行你的界面设计,这里设置了UILabel、UIButton、UIView,和一般界面设置完全一致

然后在TodayViewController操作界面即可,直接运行即可在通知栏的今日中添加对应的扩展项目
1 //在最后说明下NCWidgetProviding中的几个方法 2 //下面的方法是今日扩展的刷新设置 3 - (void)widgetPerformUpdateWithCompletionHandler:(void (^)(NCUpdateResult result))completionHandler { 4 // If an error is encountered, use NCUpdateResultFailed 5 // If there's no update required, use NCUpdateResultNoData 6 // If there's an update, use NCUpdateResultNewData 7 [self updateWithCurrencyData]; 8 completionHandler(NCUpdateResultNewData); 9 }10 //下面的方法设置界面左侧的偏移量11 - (UIEdgeInsets)widgetMarginInsetsForProposedMarginInsets:(UIEdgeInsets)defaultMarginInsets {12 return UIEdgeInsetsZero;//使左侧默认留白区域被填充13 }14 //下面的方法用于实现vibrancy特效15 + (UIVibrancyEffect *)notificationCenterVibrancyEffect; 实现源码: